Commande
Création de l’application mobile Let’s Cook : Projet UX / UI Design
Ce projet a été réalisé dans le cadre d’un sprint intensif de 5 jours en équipe, avec pour objectif de concevoir une application mobile de défis culinaires communautaires. Pensée pour les passionnés de cuisine et les influenceurs food, Let’s Cook propose aux utilisateurs de relever des défis, partager leurs créations, gagner des points et grimper dans un classement.
La mission portait sur l’ensemble du processus UX/UI : benchmark, personas, user flow, définition fonctionnelle, création d’un UI Kit complet, maquettes haute fidélité et prototype interactif. Deux parcours distincts ont été développés : Utilisateur (relever un défi, battle, classement) et Créateur (créer un challenge, suivre les participations).
L’univers visuel, fun et coloré, repose sur une direction artistique dynamique, des composants réutilisables et une typographie conviviale. Ce projet m’a permis d’intervenir à chaque étape : recherche utilisateur, conception UX, design UI et prototypage.
Travail : En groupe
Matière : Culture et conception graphique
Logiciel utilisé :

Commande
Création de l’application mobile Let’s Cook : Projet UX / UI Design
Ce projet a été réalisé dans le cadre d’un sprint intensif de 5 jours en équipe, avec pour objectif de concevoir une application mobile de défis culinaires communautaires. Pensée pour les passionnés de cuisine et les influenceurs food, Let’s Cook propose aux utilisateurs de relever des défis, partager leurs créations, gagner des points et grimper dans un classement.
La mission portait sur l’ensemble du processus UX/UI : benchmark, personas, user flow, définition fonctionnelle, création d’un UI Kit complet, maquettes haute fidélité et prototype interactif. Deux parcours distincts ont été développés : Utilisateur (relever un défi, battle, classement) et Créateur (créer un challenge, suivre les participations).
L’univers visuel, fun et coloré, repose sur une direction artistique dynamique, des composants réutilisables et une typographie conviviale. Ce projet m’a permis d’intervenir à chaque étape : recherche utilisateur, conception UX, design UI et prototypage.
Travail : En groupe
Matière : Culture et conception graphique
Logiciel utilisé :
Phase 1 — UX Research & Conception :

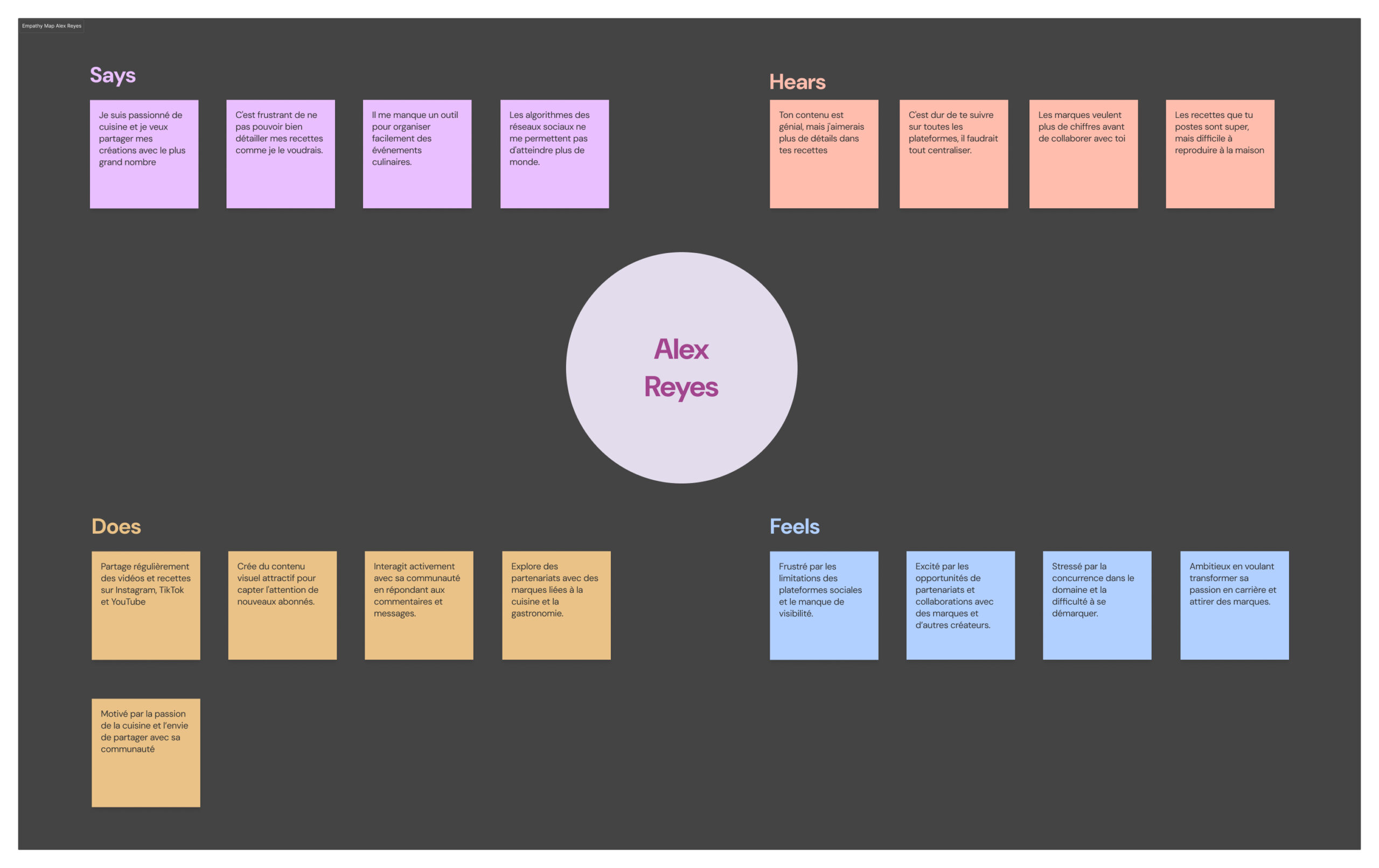
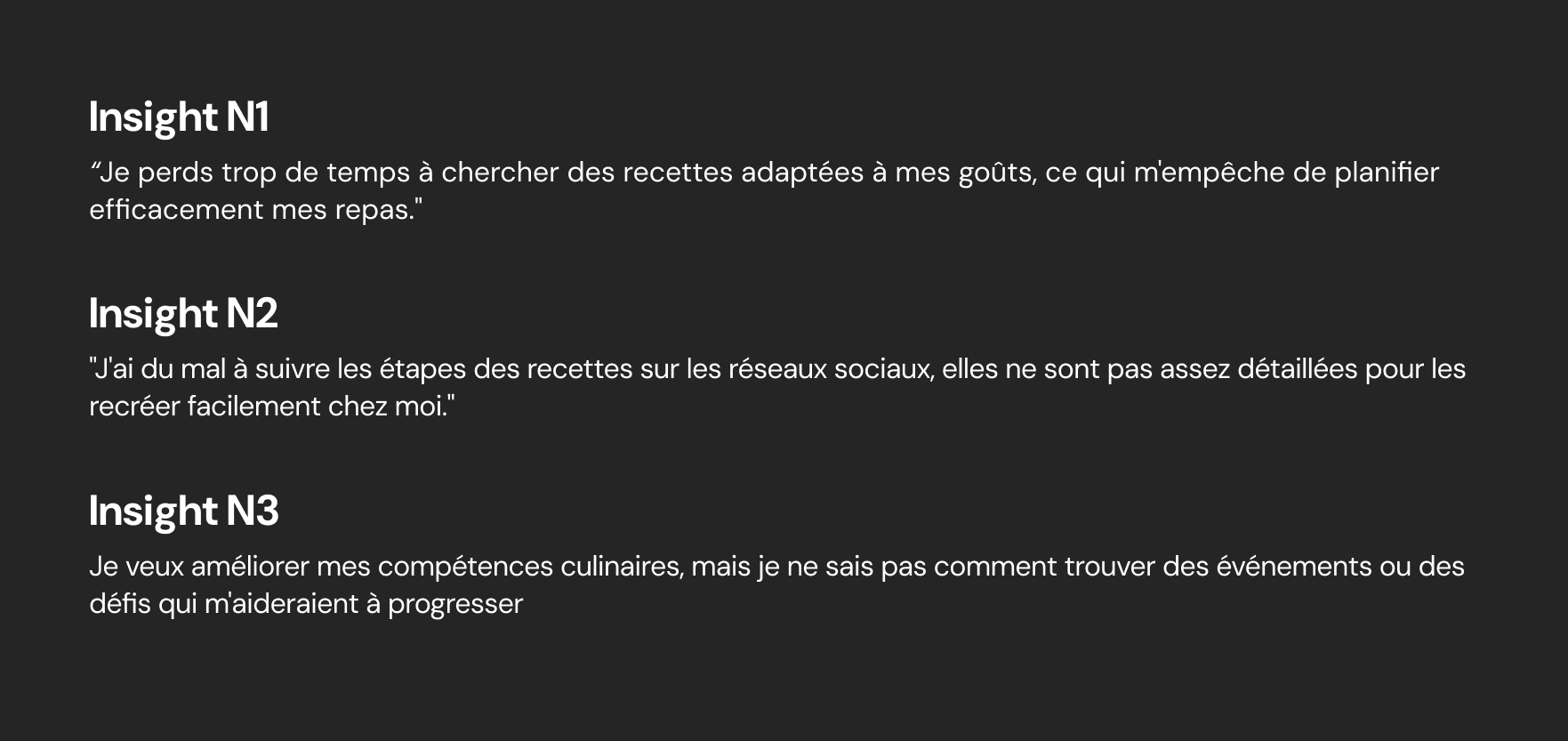
Personas & Empathy Maps
Création de 2 profils utilisateurs :
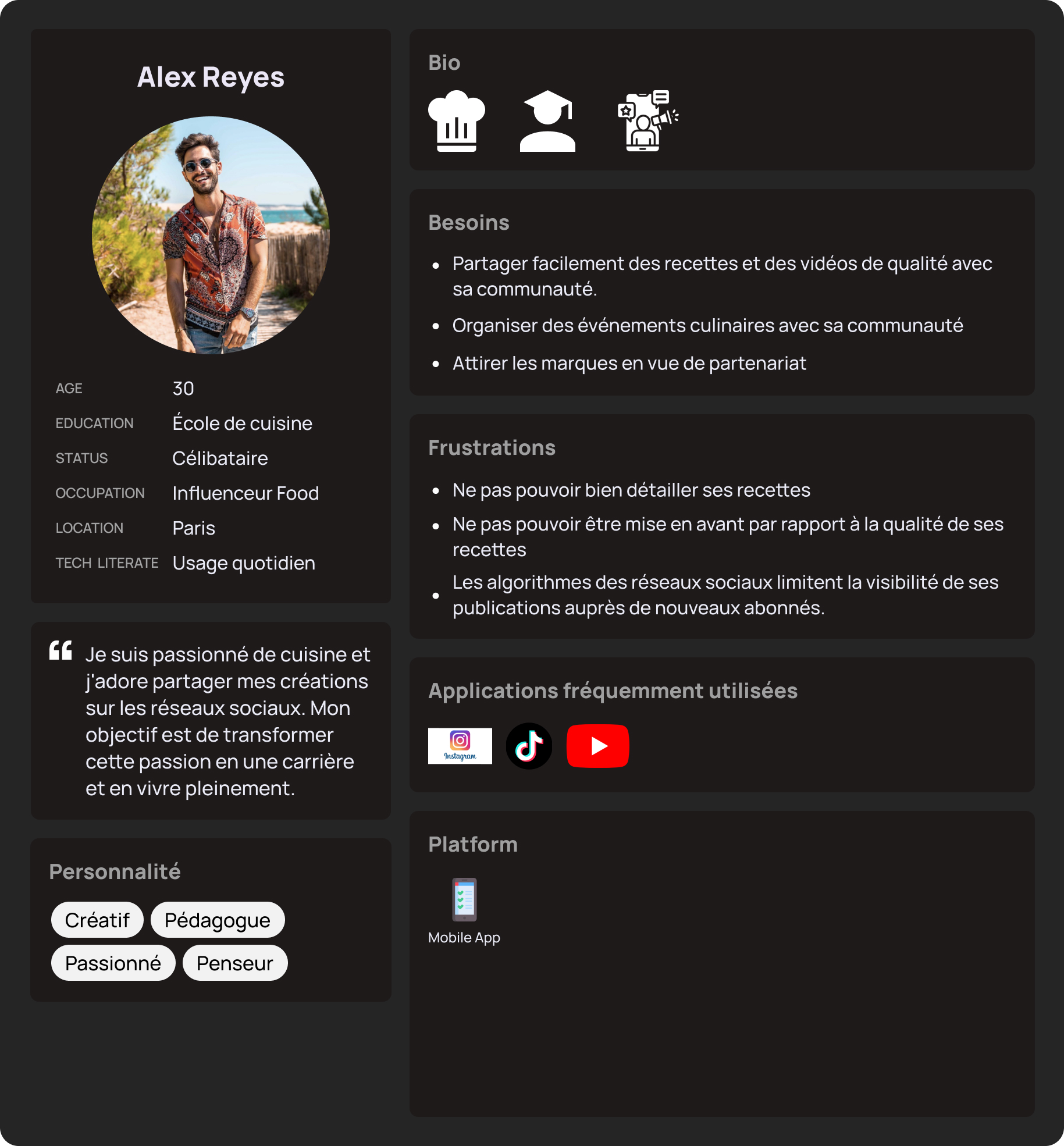
Alex (créateur) : cherche à engager sa communauté via des défis.
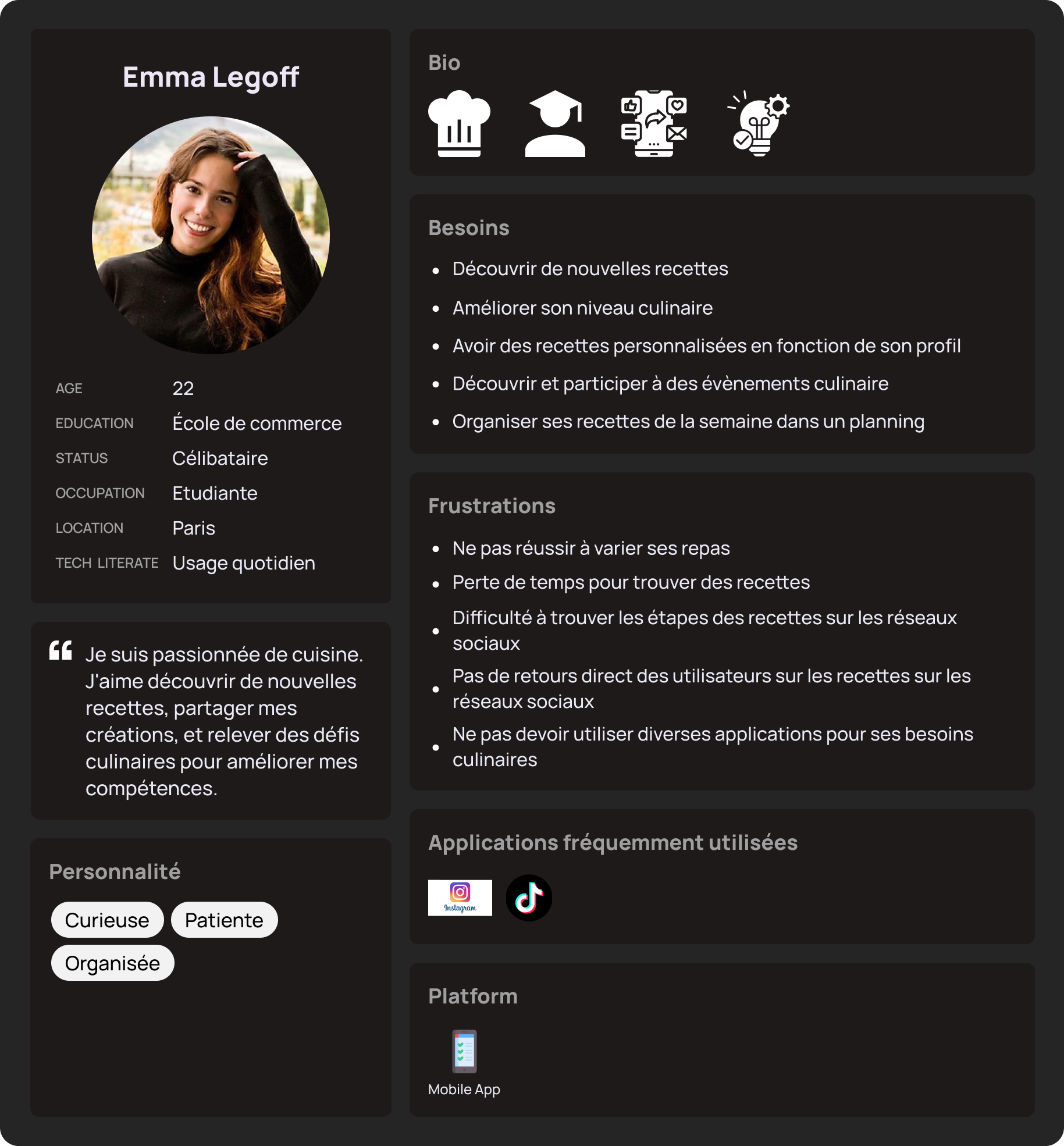
Emma (utilisatrice) : veut progresser et partager ses réalisations.
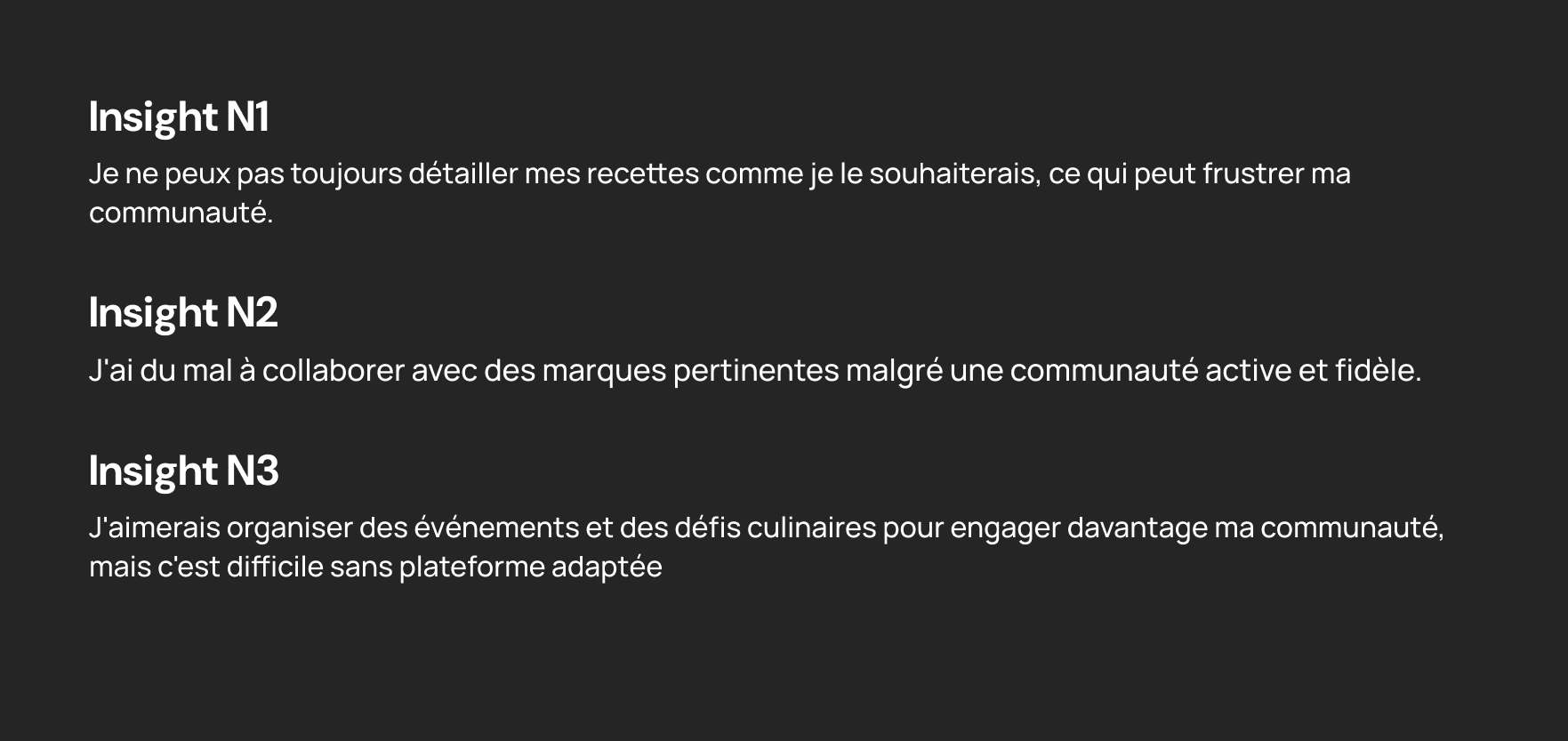
Insights clés intégrés dans les choix fonctionnels et UI.
Personas & Empathy Maps
Création de 2 profils utilisateurs :
Alex (créateur) : cherche à engager sa communauté via des défis.
Emma (utilisatrice) : veut progresser et partager ses réalisations.
Insights clés intégrés dans les choix fonctionnels et UI.
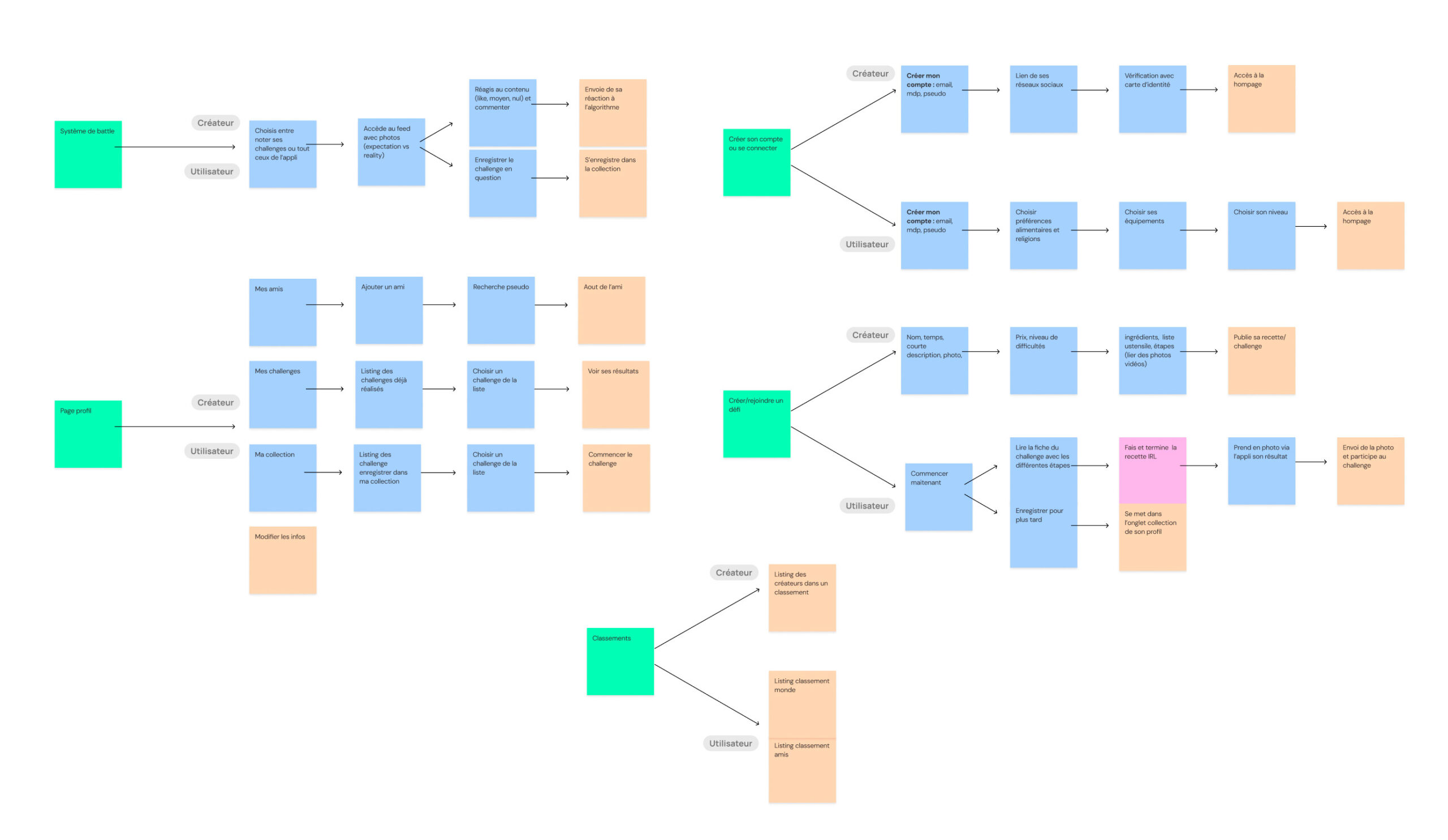
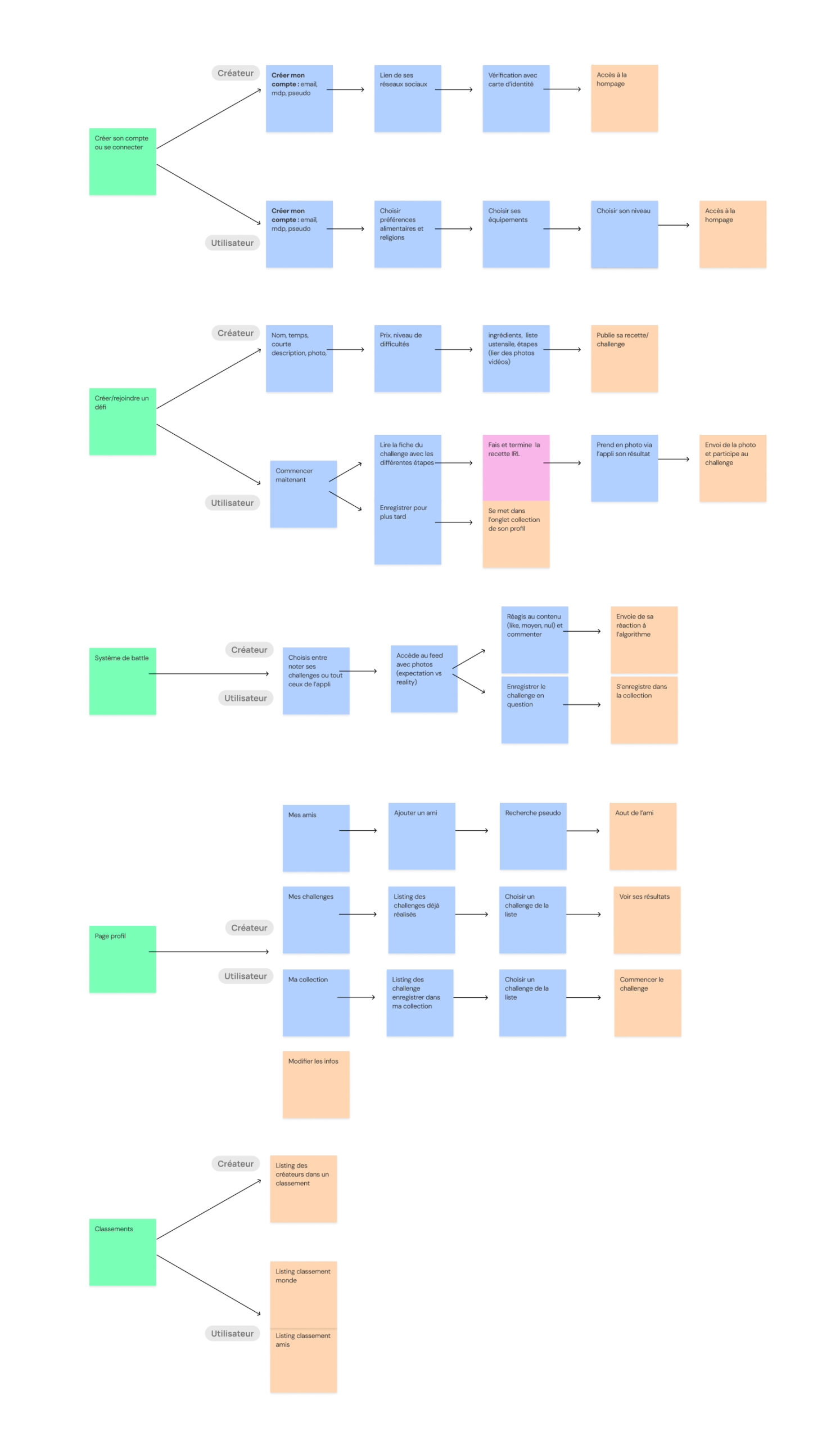
Parcours utilisateurs & fonctionnalités
Définition de 2 flows :
Créateur : création de défis, suivi des participations, classement.
Utilisateur : découverte, participation, votes, classement.
Fonctionnalités clés :
Feed personnalisé
Défis notés
Battle visuelle
Classement global + entre amis
Personas & Empathy Maps
Création de 2 profils utilisateurs :
Alex (créateur) : cherche à engager sa communauté via des défis.
Emma (utilisatrice) : veut progresser et partager ses réalisations.
Insights clés intégrés dans les choix fonctionnels et UI.
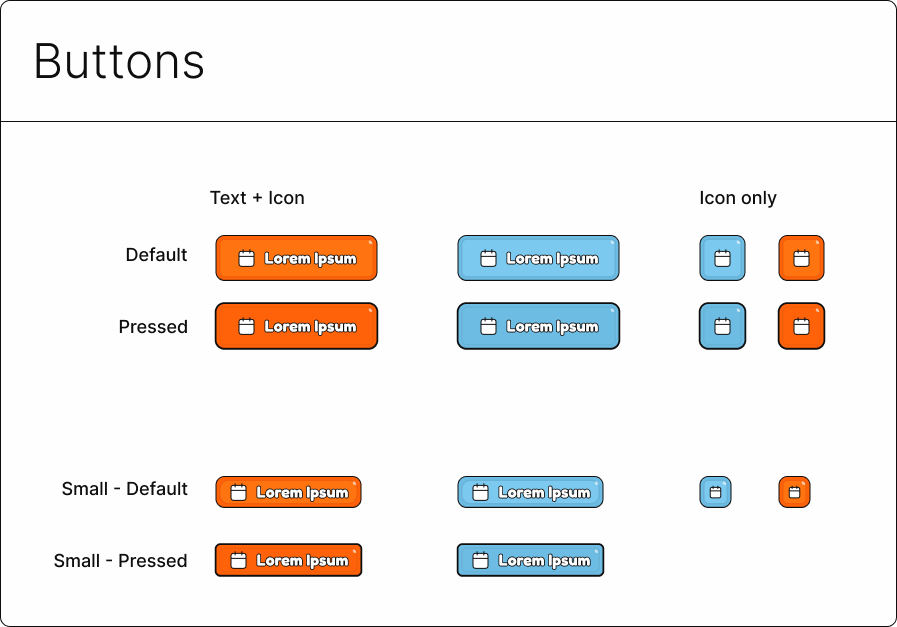
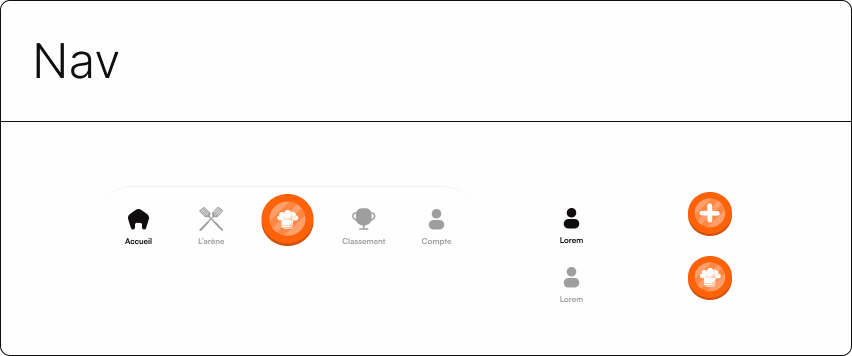
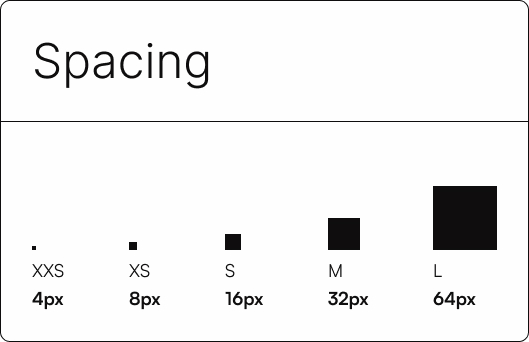
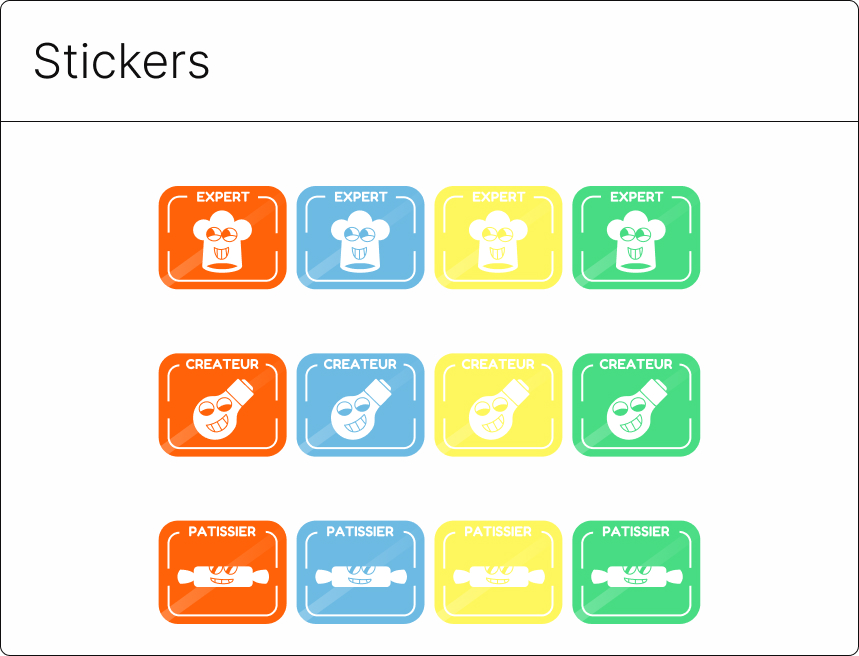
Phase 2 — UI Kit & Direction Artistique
Phase 2 — UI Kit & Direction Artistique
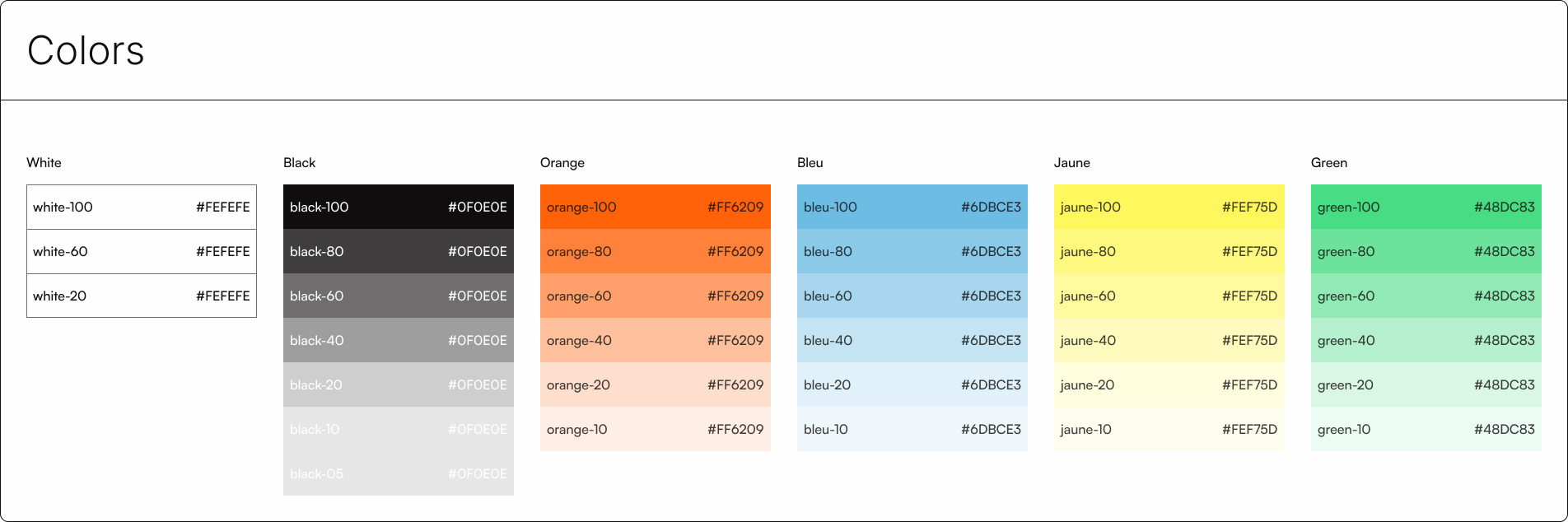
- Couleurs : palette vive et chaleureuse (#48DC83, orange, jaune)
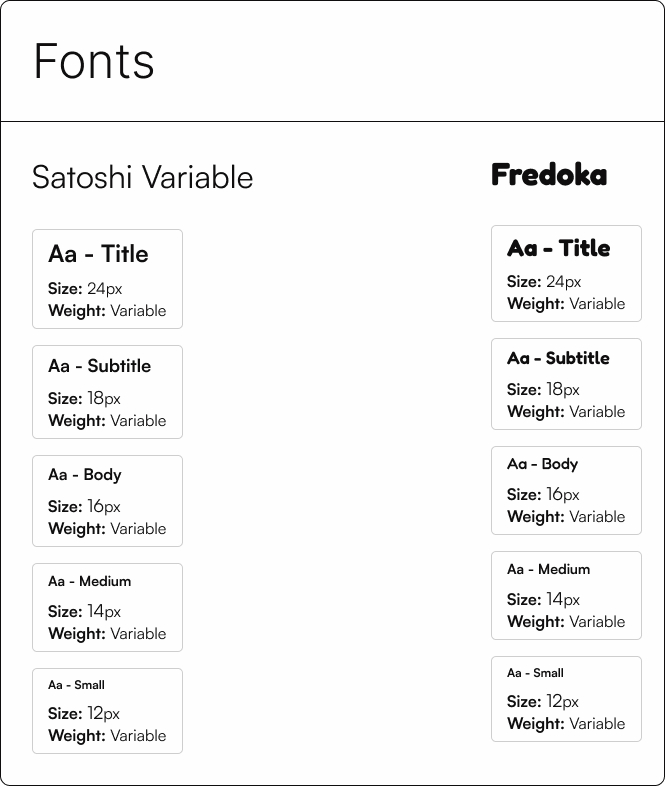
- Typo : Fredoka (titres) / Satoshi (texte)
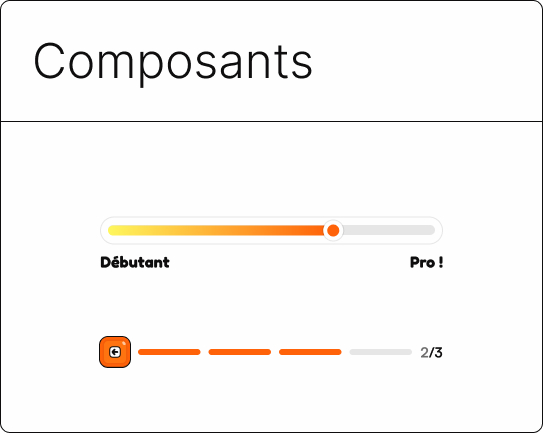
- Composants : boutons, tags, navigation, badges
- UI cohérent & mobile-first
- Couleurs : palette vive et chaleureuse (#48DC83, orange, jaune)
- Typo : Fredoka (titres) / Satoshi (texte)
- Composants : boutons, tags, navigation, badges
- UI cohérent & mobile-first
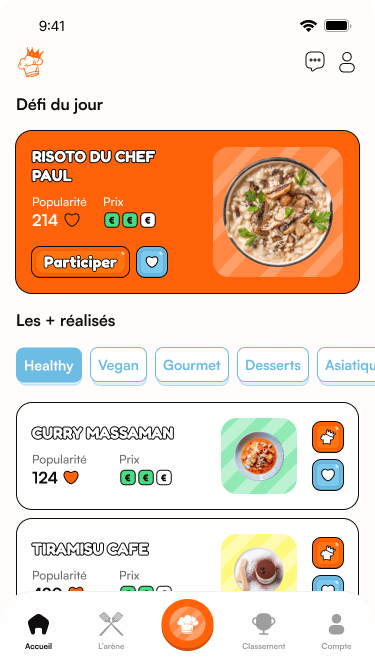
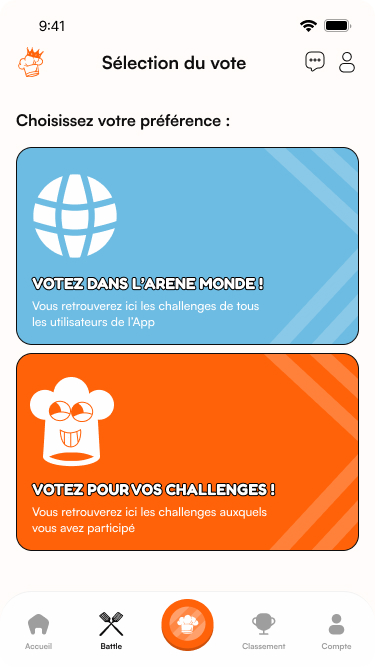
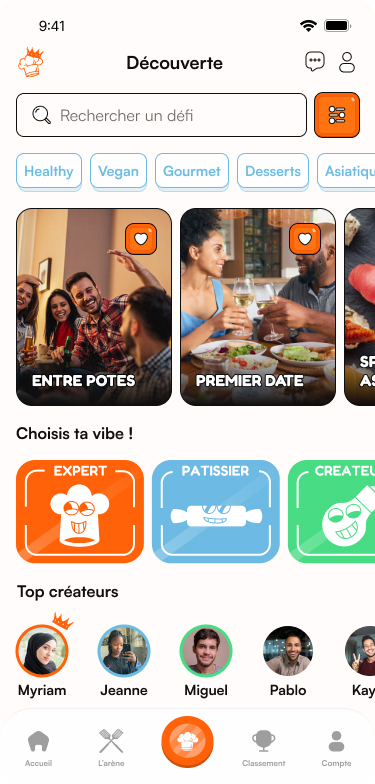
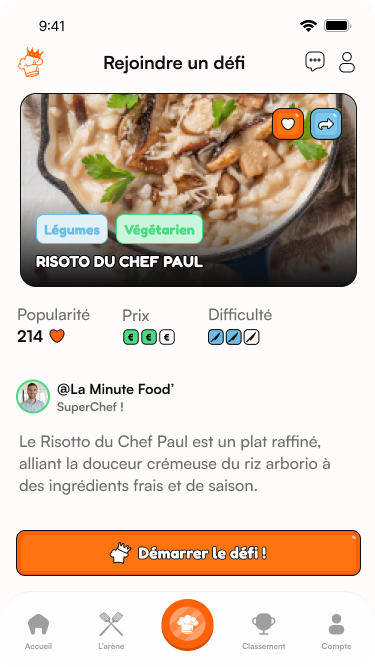
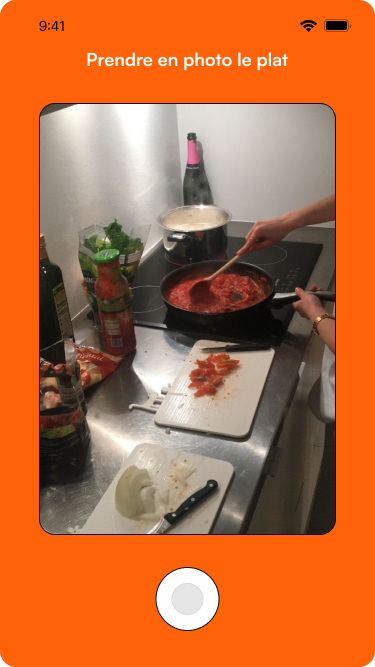
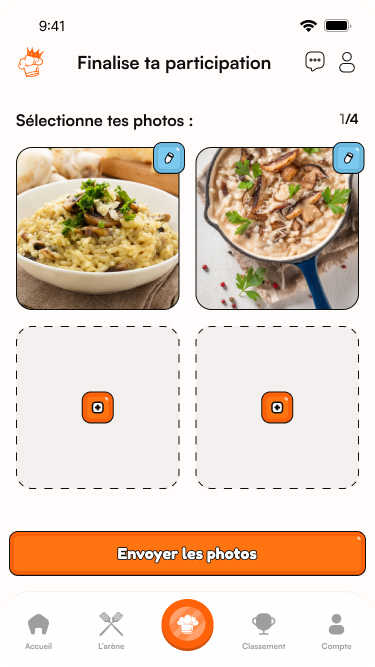
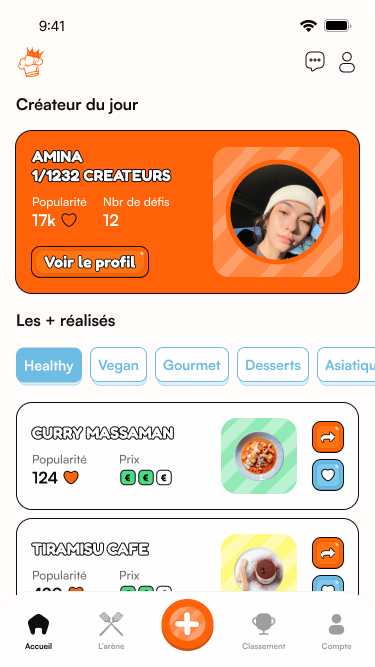
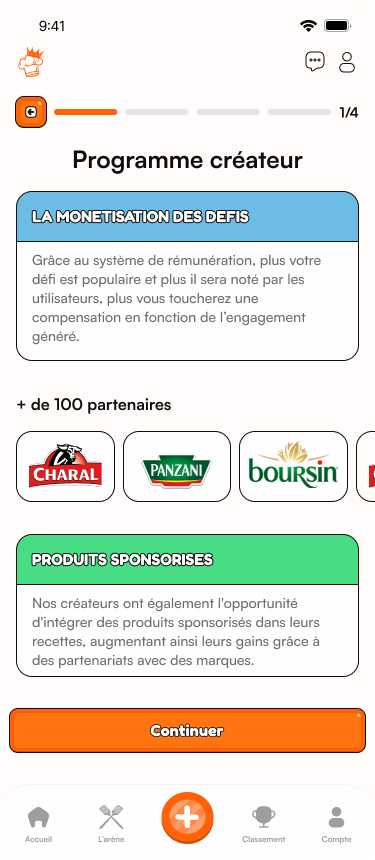
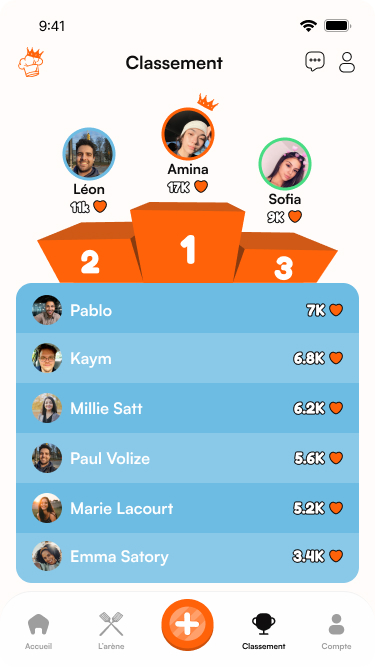
Phase 3 — UI Design & Prototype
Phase 3 — UI Design & Prototype
Design mobile complet sur Figma :
-
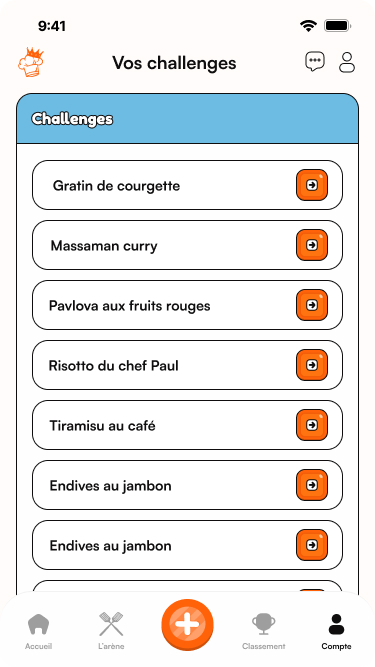
Accueil (défis récents)
-
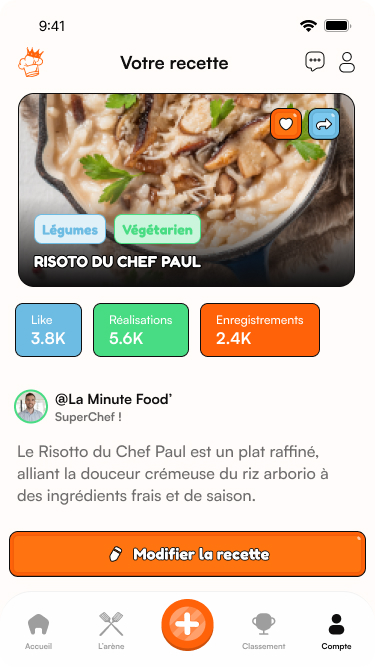
Fiche défi
-
Page battle
-
Classement
-
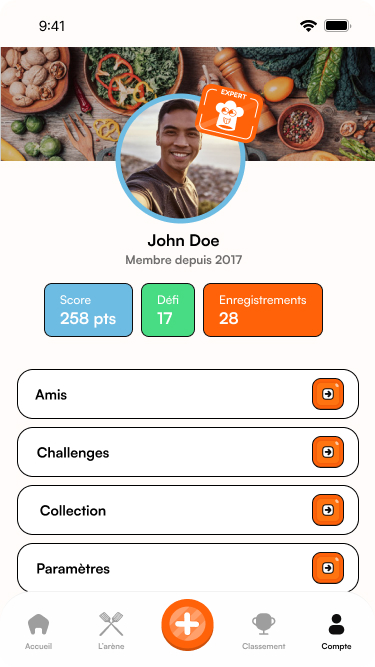
Profil
Design responsive, coloré, intuitif.
Navigation fluide, appels à l’action visibles, contenu mis en avant.
Section utilisateur
Design mobile complet sur Figma :
- Accueil (défis récents)
- Fiche défi
- Page battle
- Classement
- Profil
Design responsive, coloré, intuitif.
Navigation fluide, appels à l’action visibles, contenu mis en avant.
Section utilisateur
Section créateur
Section créateur