Commande
Refonte de la Home Page du site Thrasher : Projet UI Design
L’objectif de ce projet était de repenser la page d’accueil du site du magazine Thrasher afin d’améliorer l’expérience utilisateur tout en conservant l’identité visuelle emblématique du média. L’enjeu principal était de faciliter l’accès aux vidéos mises en avant, d’optimiser le système de recherche existant et d’offrir une navigation fluide entre les différentes sections telles que les vidéos, articles, interviews et événements.
Côté business, la refonte visait également à améliorer la visibilité des produits du store tout en respectant l’esprit du magazine. Le travail a abouti à la création d’un wireframe desktop, d’une interface UI design pour desktop et mobile, ainsi qu’un prototype interactif. Un design system a été élaboré, comprenant le système de couleurs, les styles typographiques et un jeu de composants réutilisables pour assurer la cohérence visuelle et fonctionnelle.
Ce projet a permis d’optimiser la page d’accueil pour répondre aux besoins des utilisateurs et des objectifs business du magazine.
Travail : Individuel
Matière : Design d’interface
Logiciel utilisé :

Commande
Refonte de la Home Page du site Thrasher : Projet UI Design
L’objectif de ce projet était de repenser la page d’accueil du site du magazine Thrasher afin d’améliorer l’expérience utilisateur tout en conservant l’identité visuelle emblématique du média. L’enjeu principal était de faciliter l’accès aux vidéos mises en avant, d’optimiser le système de recherche existant et d’offrir une navigation fluide entre les différentes sections telles que les vidéos, articles, interviews et événements.
Côté business, la refonte visait également à améliorer la visibilité des produits du store tout en respectant l’esprit du magazine. Le travail a abouti à la création d’un wireframe desktop, d’une interface UI design pour desktop et mobile, ainsi qu’un prototype interactif. Un design system complet a été élaboré, comprenant le système de couleurs, les styles typographiques et un jeu de composants réutilisables pour assurer la cohérence visuelle et fonctionnelle.
Ce projet a permis d’optimiser la page d’accueil pour répondre aux besoins des utilisateurs et des objectifs business du magazine.
Travail : Individuel
Matière : Design d’interface
Logiciel utilisé :
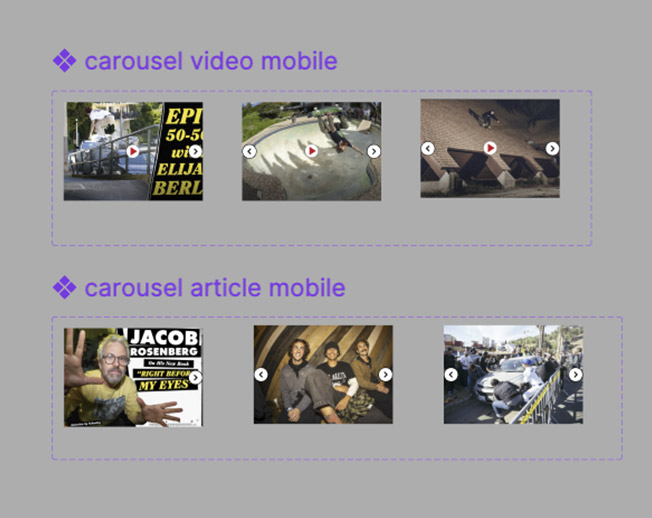
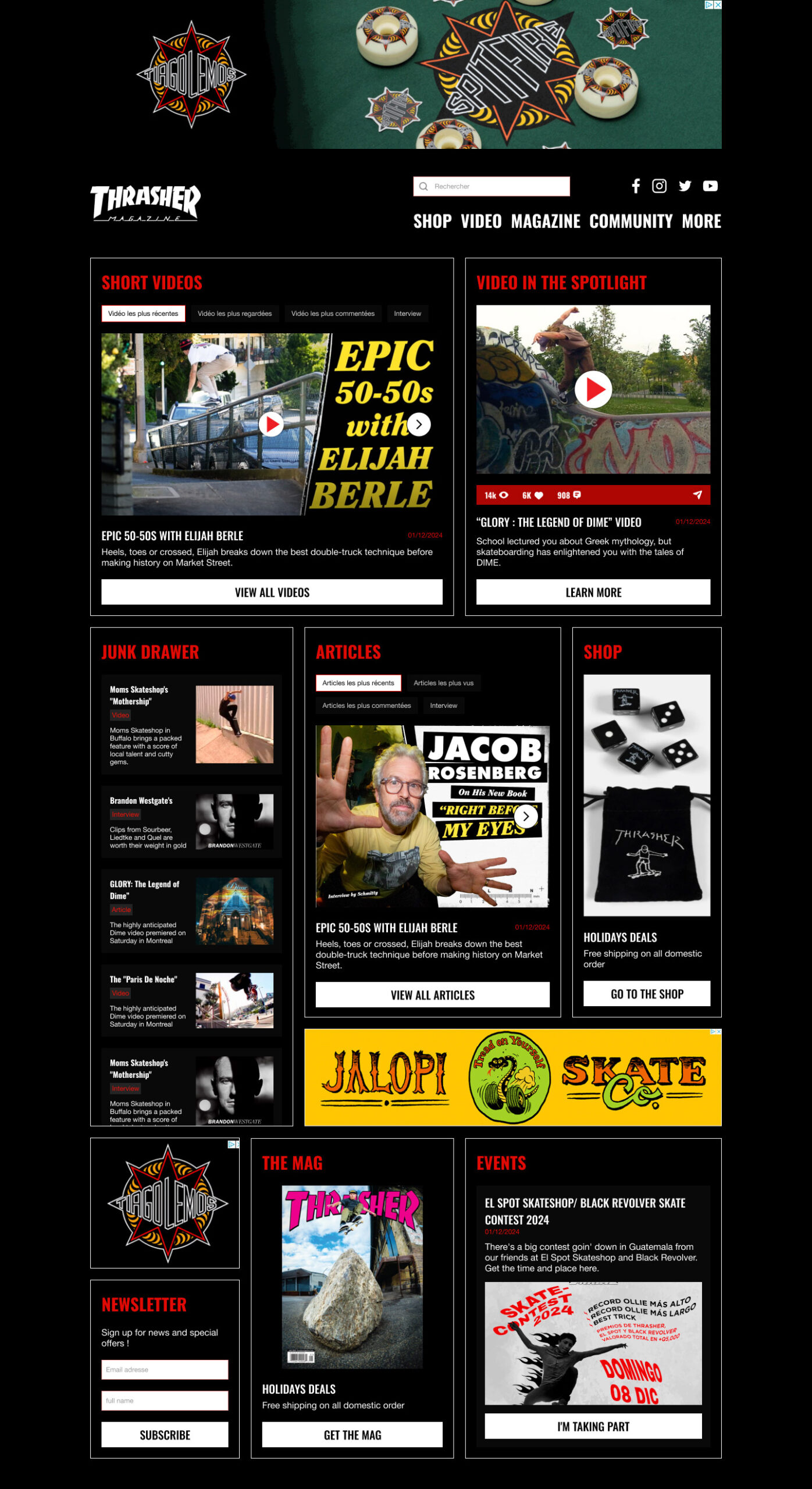
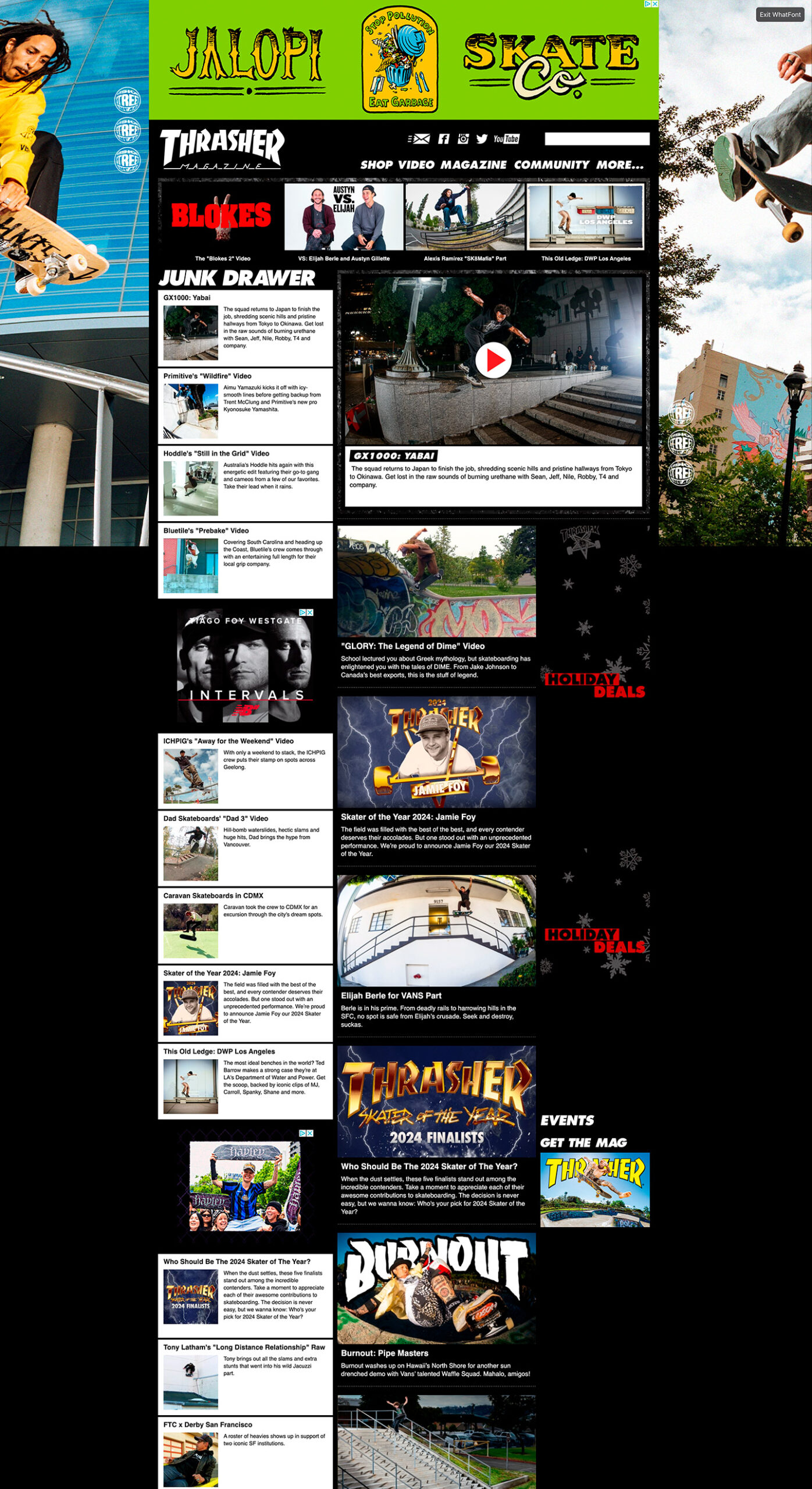
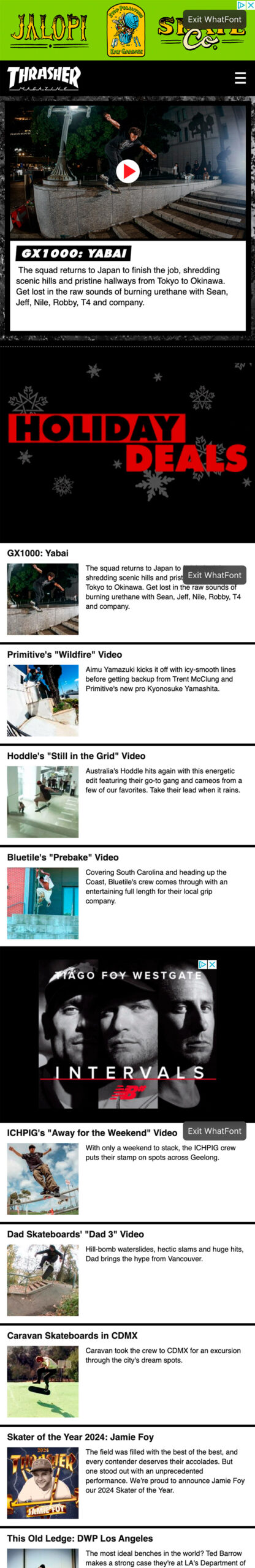
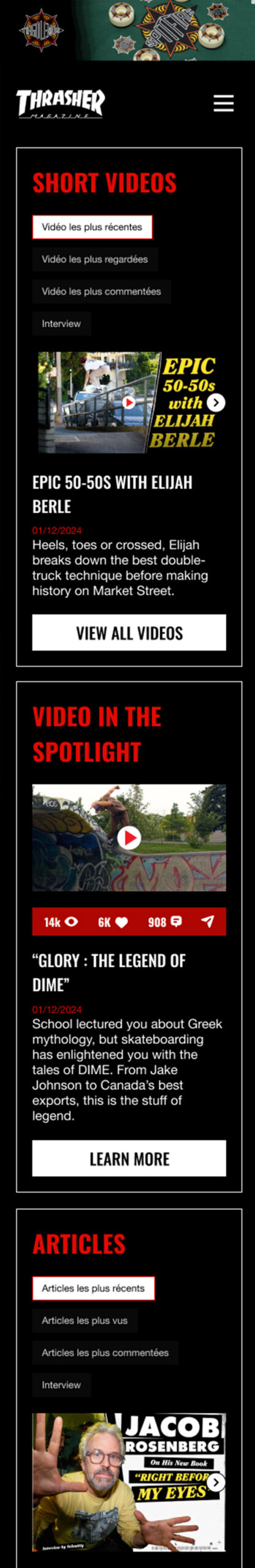
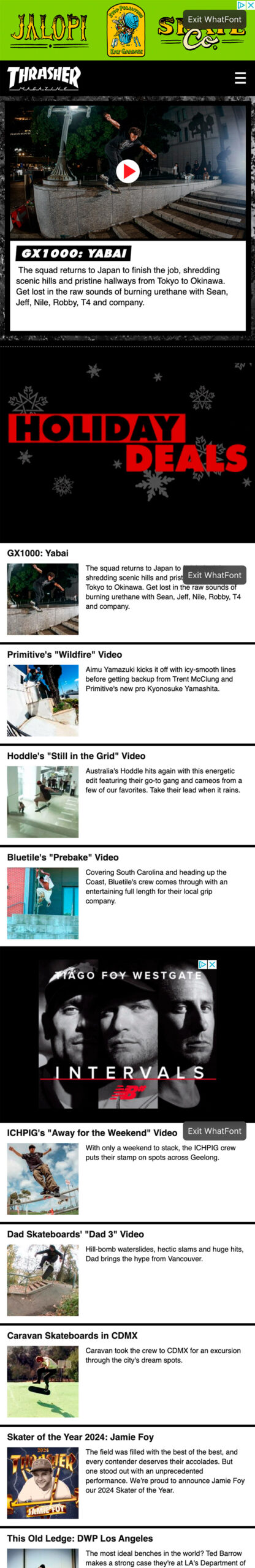
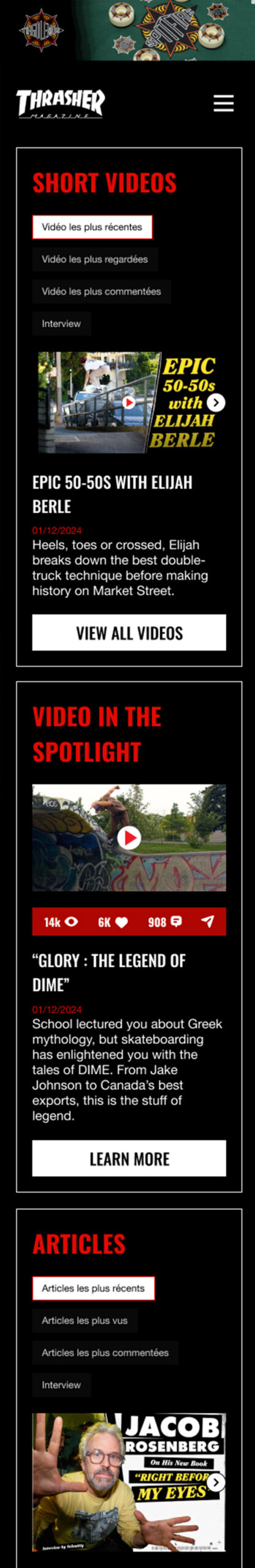
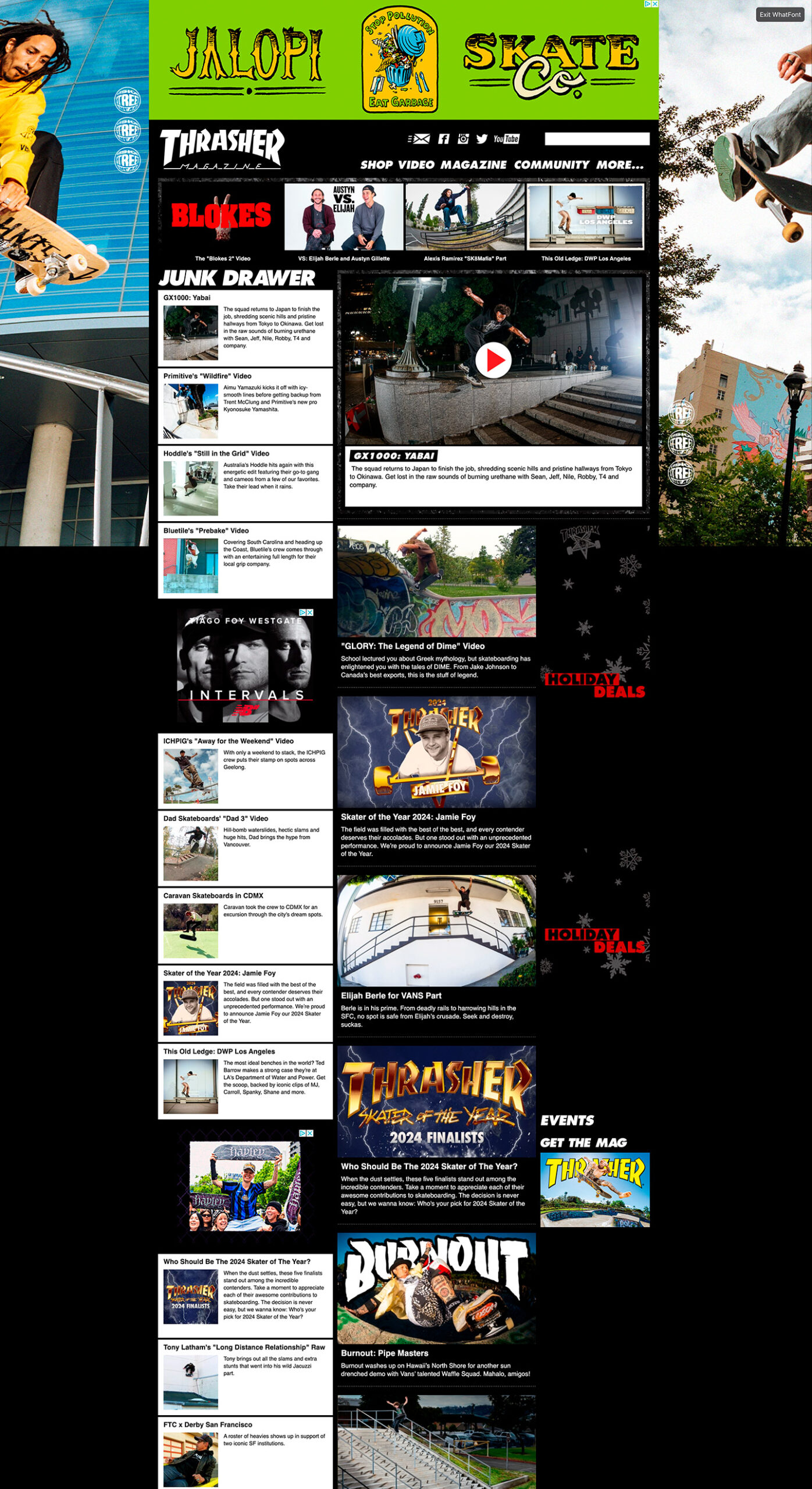
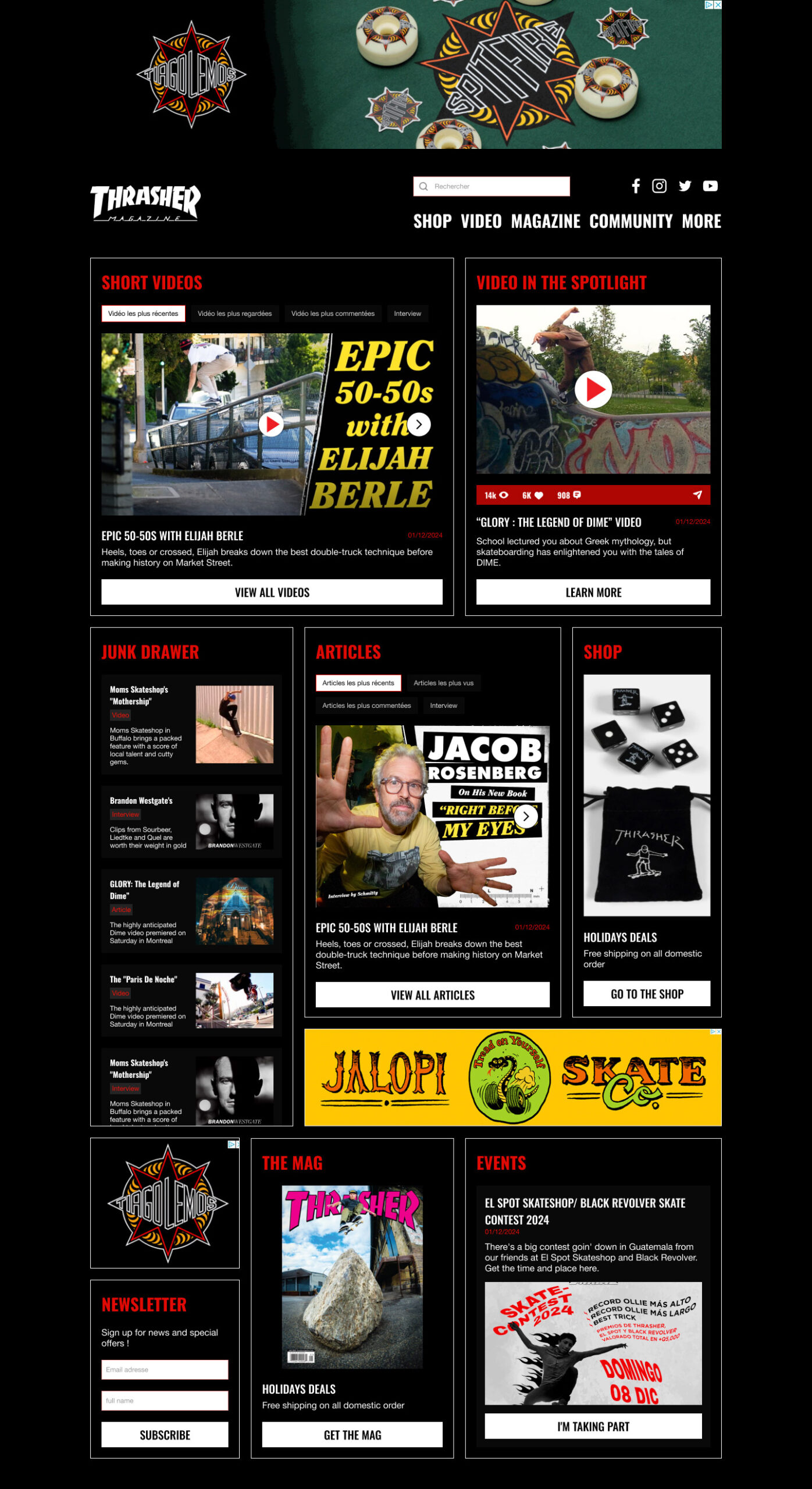
Maquette interactif version ordinateur et mobile :

Maquette interactif version ordinateur et mobile :




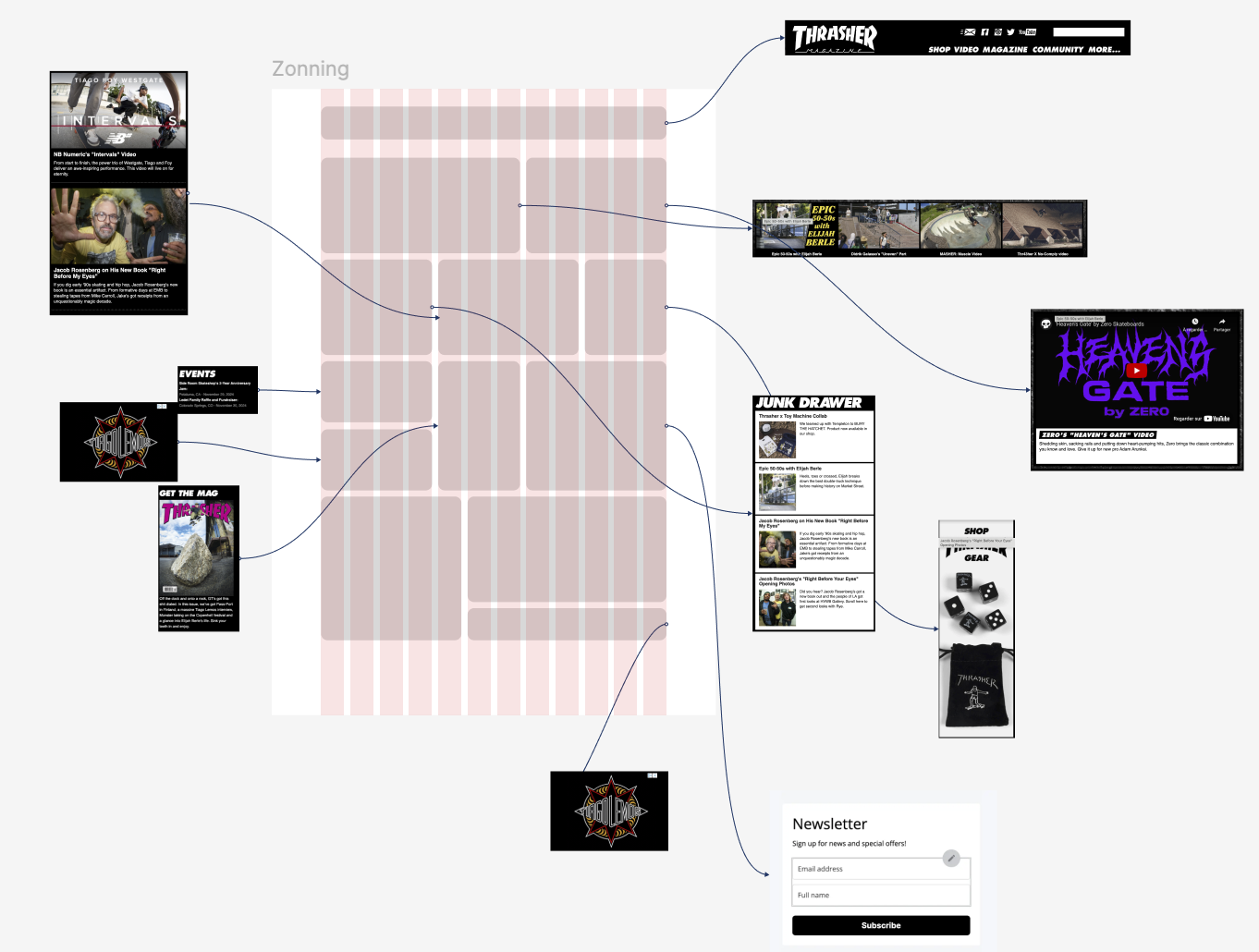
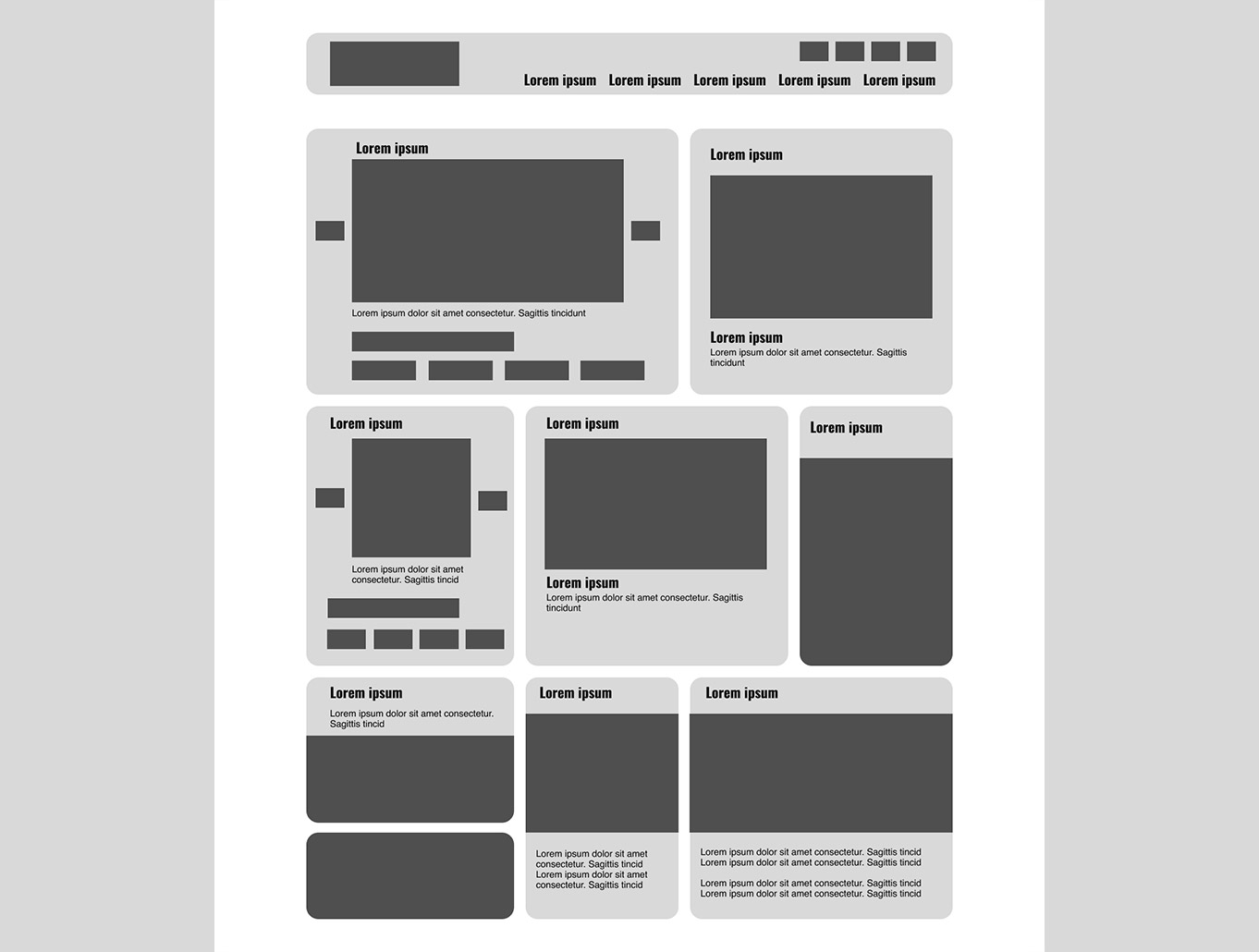
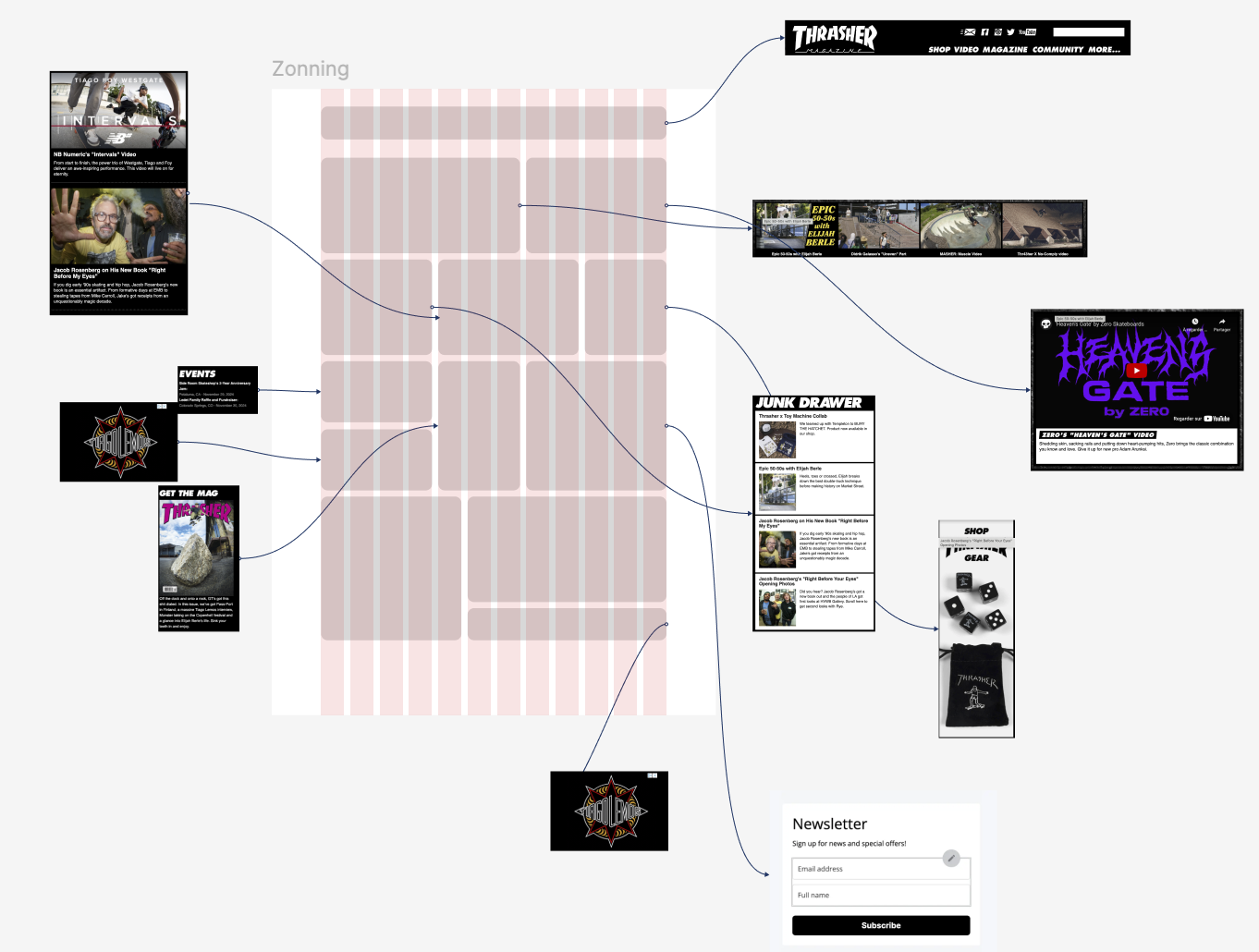
Wireframe et zonning :

Pour la refonte de la page d’accueil du site Thrasher, j’ai réalisé un zoning pour définir les zones fonctionnelles du site et un wireframe détaillé pour structurer l’agencement des contenus. L’objectif est d’améliorer la navigation, la visibilité des vidéos et articles, tout en conservant l’identité visuelle du magazine.
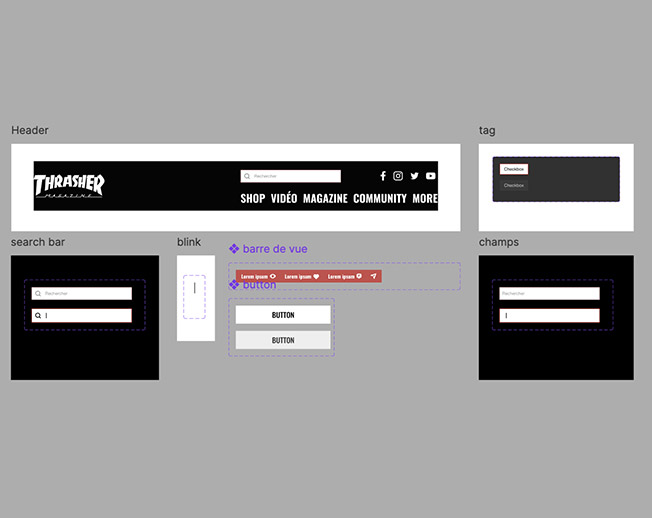
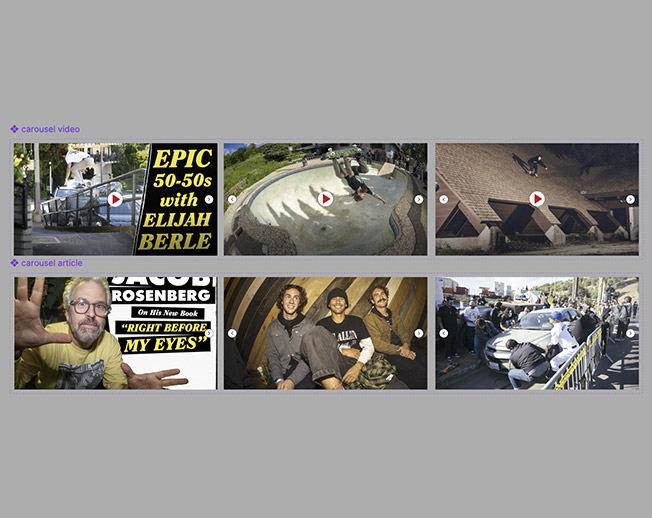
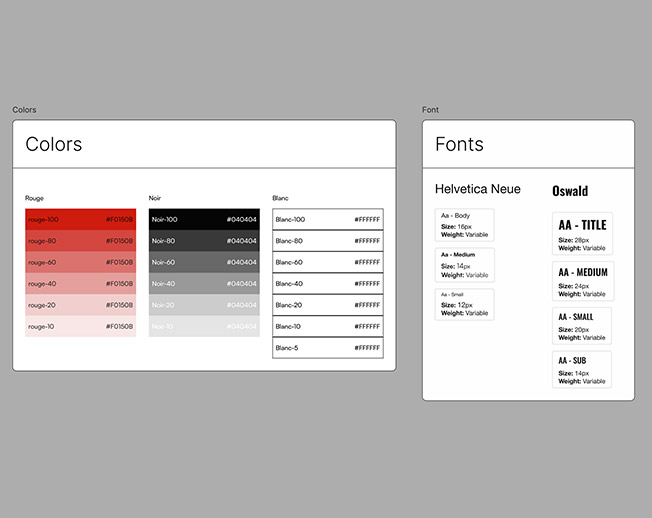
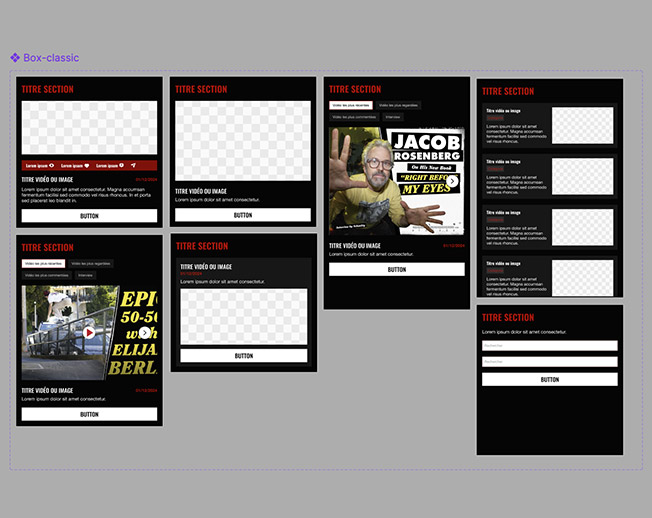
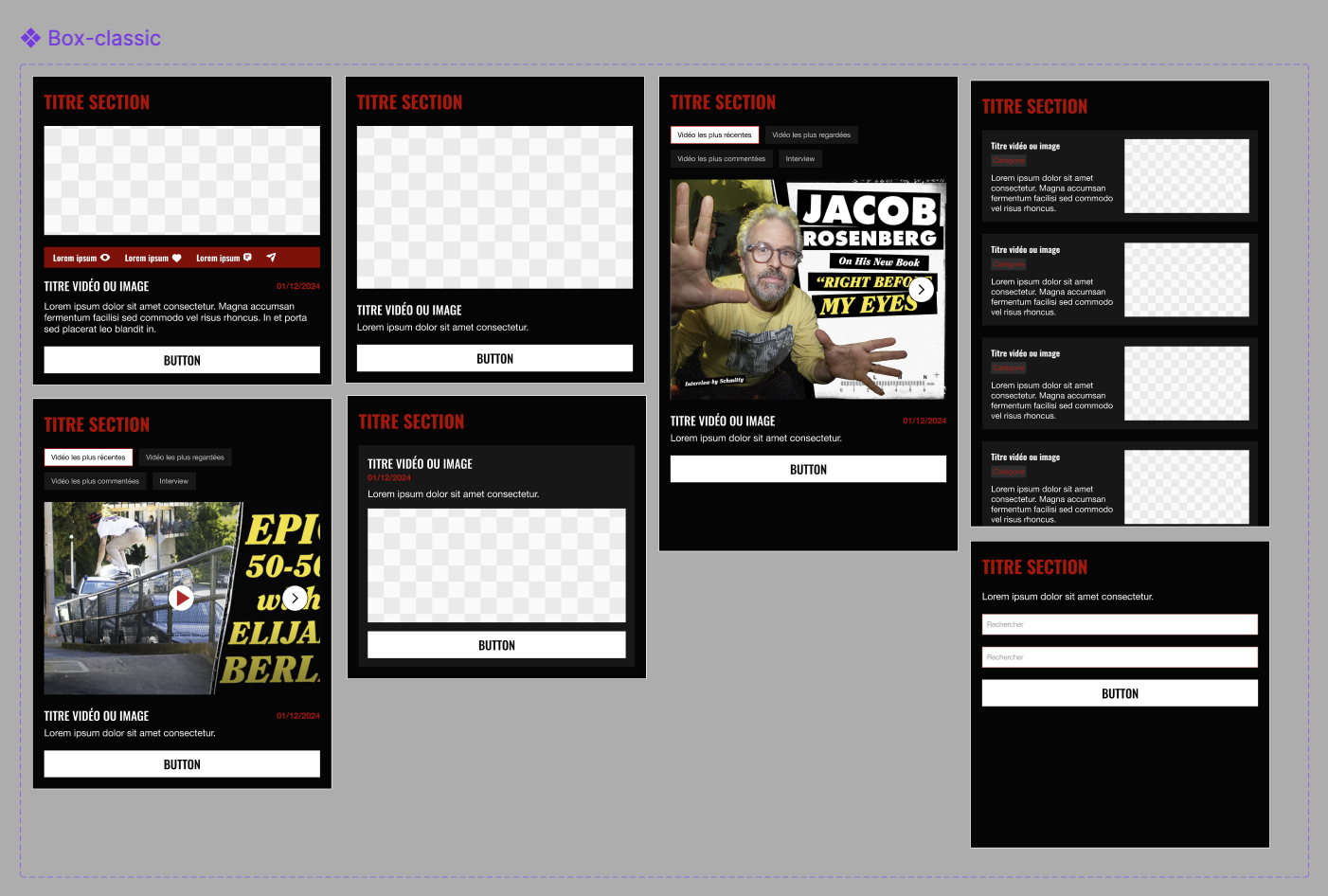
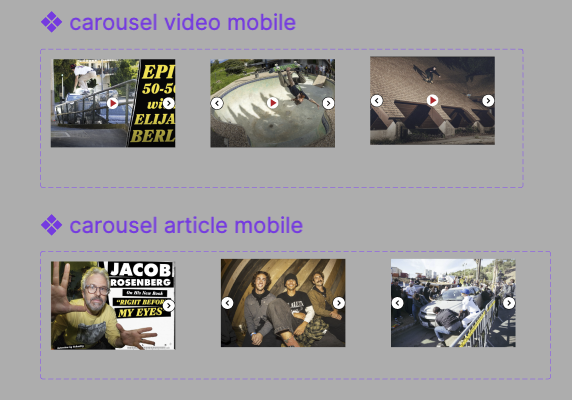
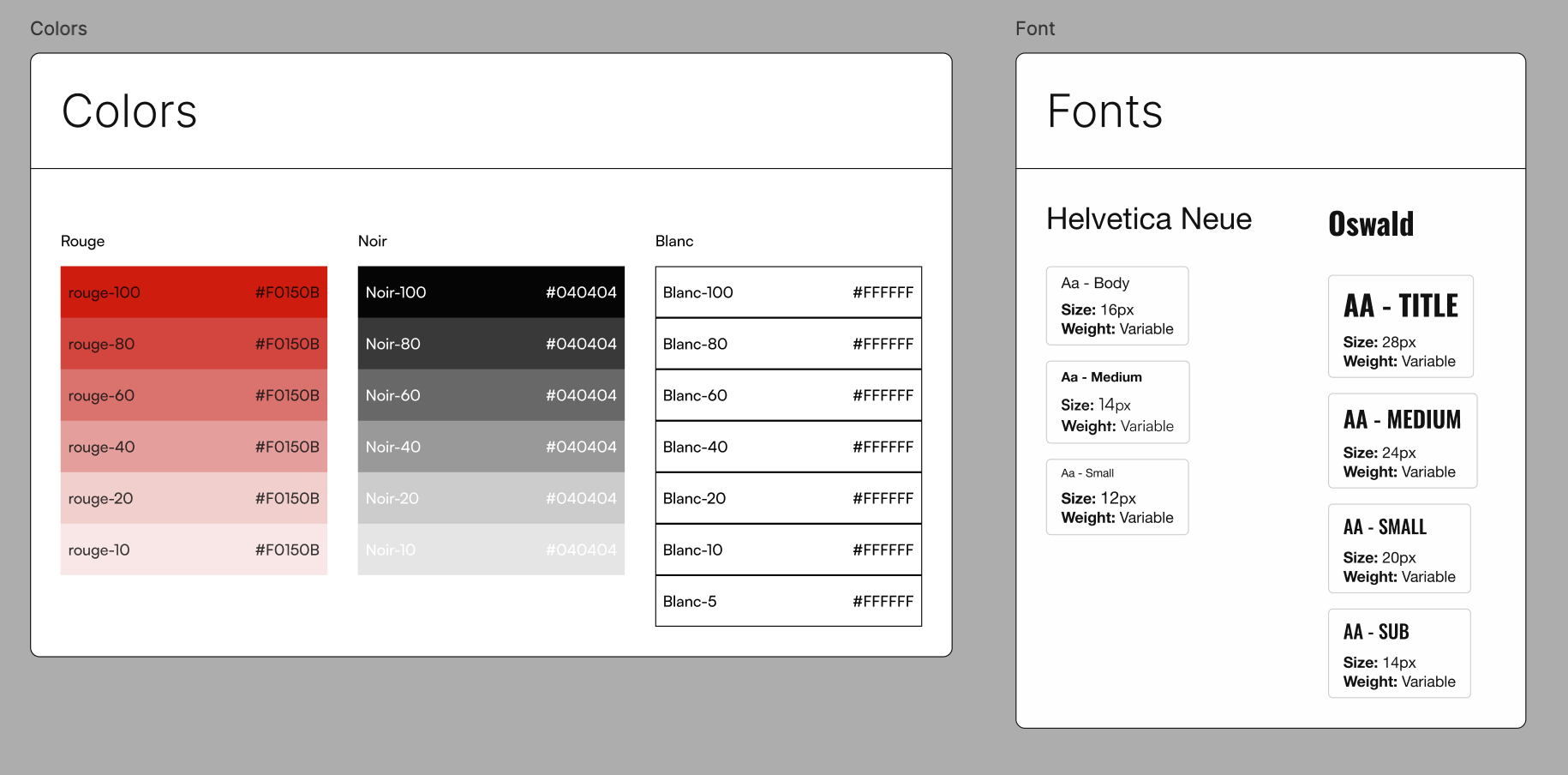
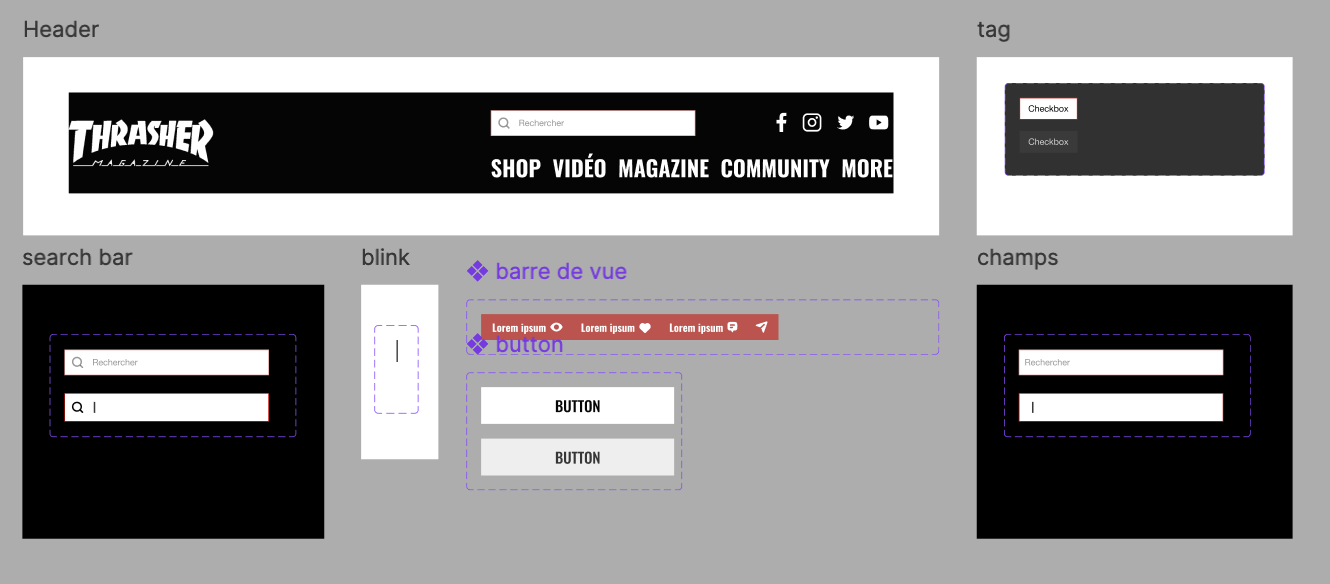
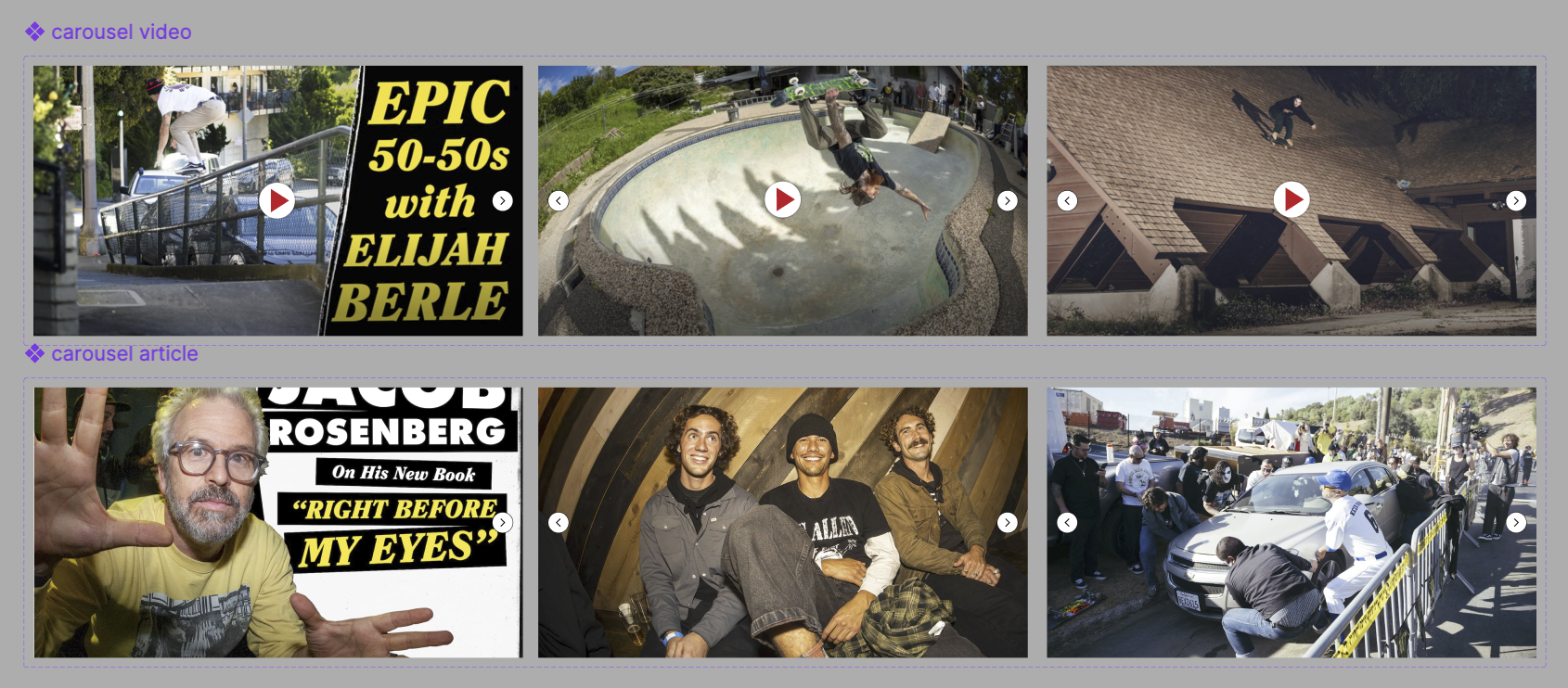
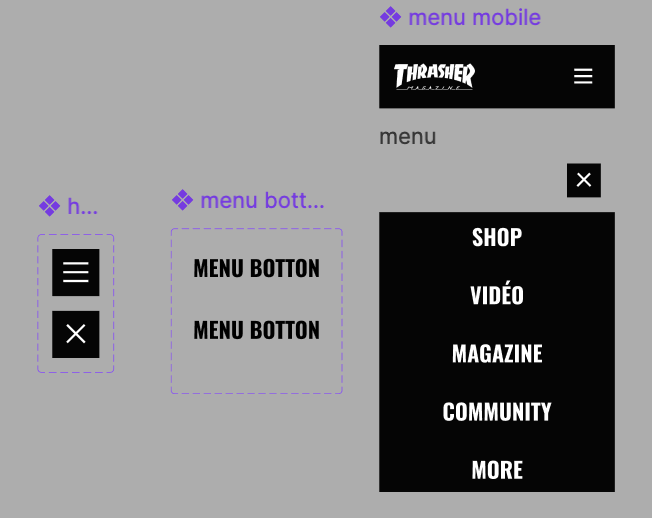
Design systeme :
J’ai créé un design system destiné à structurer la conception de la maquette. Ce système inclut une palette de couleurs, des styles typographiques et des composants réutilisables comme les menus, carrousels et sections d’articles. Il permet de garantir une cohérence visuelle sur l’ensemble de la maquette tout en facilitant les ajustements et itérations lors de la conception.




Wireframe et zonning :


Pour la refonte de la page d’accueil du site Thrasher, j’ai réalisé un zoning pour définir les zones fonctionnelles du site et un wireframe détaillé pour structurer l’agencement des contenus. L’objectif est d’améliorer la navigation, la visibilité des vidéos et articles, tout en conservant l’identité visuelle du magazine.
Design systeme :






J’ai créé un design system destiné à structurer la conception de la maquette. Ce système inclut une palette de couleurs, des styles typographiques et des composants réutilisables comme les menus, carrousels et sections d’articles. Il permet de garantir une cohérence visuelle sur l’ensemble de la maquette tout en facilitant les ajustements et itérations lors de la conception.